Pros and Cons of Hybrid app development vs Native
What are the Pros and Cons of Hybrid App Development?
When it comes to developing mobile apps, there are several different ways to go about it. One popular option is hybrid app development, which combines the best aspects of native and web-based app development.

There are many advantages to hybrid app development, including the fact that it can be much faster and cheaper than developing a native app from scratch. Additionally, hybrid apps can be built using HTML, CSS, and JavaScript – which makes them more accessible to a wider range of developers.
However, there are also some potential drawbacks to consider before deciding if hybrid app development is right for your project. One downside is that hybrid apps can sometimes be less reliable than native apps, as they are more dependent on web browsers and third-party frameworks. Additionally, hybrid apps can be more difficult to update and maintain over time.
Overall, hybrid app development is a great option for many projects – especially when speed and budget are a priority. However, it’s important to weigh the pros and cons carefully before deciding if this approach is right for you.
Hybrid Apps vs. Native Apps: Which Should You Build?
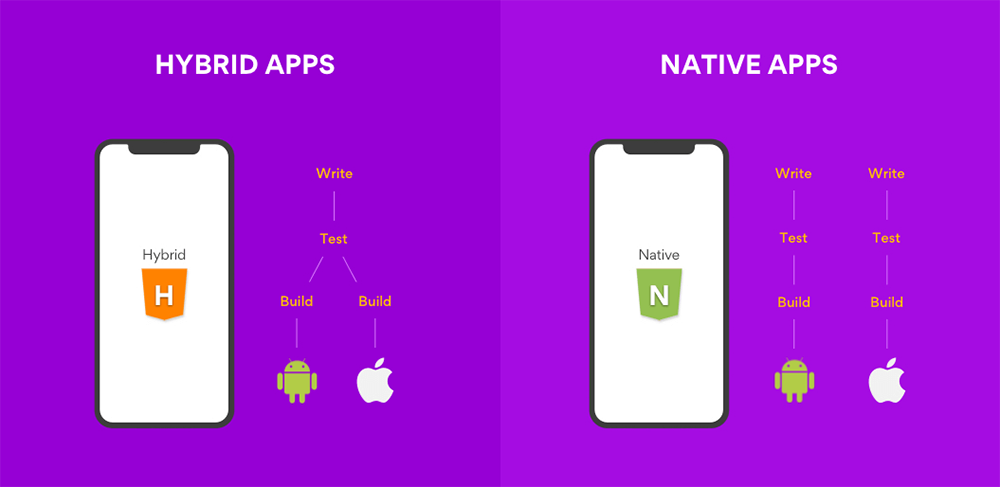
The debate between hybrid apps and native apps is one that has been going on for some time. Each approach has its own advantages and disadvantages, so it’s important to weigh your options before deciding which route to take.
Native apps are written in the language of the platform they’re being built for, whether that’s Objective-C or Swift for iOS, Java for Android, or C# for Windows Phone. This gives them a level of performance and polish that can be hard to achieve with hybrid apps.
Native apps also have access to all of the features of the platform they’re running on, including any platform-specific APIs. This means they can take advantage of things like push notifications, camera integration, and other features that aren’t available to hybrid apps.
Hybrid apps are created using web technologies like HTML, CSS, and JavaScript. This gives them a level of cross-platform compatibility that native apps can’t always match. Hybrid apps can be developed and tested using just a single codebase, which makes them easier to maintain and update.
The downside of hybrid apps is that they often don’t look or feel as polished as their native counterparts. They may also not have access to all of the features of the platforms they’re running on. However, this is changing as hybrid app frameworks become more sophisticated.
So which should you build? The answer depends on your specific needs and requirements. If you need an app that looks and performs great on a specific platform, then native is probably the way to go. If you need an app that’s easy to develop and maintain, then hybrid might be a better option.
In the end, it’s important to choose the approach that’s right for you and your project. There’s no one-size-fits-all answer when it comes to hybrid apps vs. native apps. It all depends on your specific needs and requirements.
Contact Leeds Apps for more info.
